Styles and Standards
Whether you have one or several authors for your website, it is helpful to establish styles and standards for your pages.
Below are the styles and standards for the Epiphenie website:
Content:
Epiphenie Styles and Standards
(New Notes)
- Use italics for quotes
Audience
Tutorials and how-to’s are written in second person.
For example:
You should consider which topic is best for you.
Capitalization
Emphasis
Use ALL-CAPS for emphasis. Do not use an underline because it can be mistaken for a hyperlink.
Heading Capitalization
- Use title case.
Examples:
Jailbreak Your iOS 8 Device
Backing Up to the Cloud for Free
Run Windows Programs on a Mac This Weekend - Capitalize all nouns, verbs (including is, are, and other forms of be), adverbs (including than and when), adjectives (including this and that), and pronouns (including its).
- Always capitalize the first and last words, regardless of their part of speech.
- Capitalize prepositions that are part of a verb phrase.
For example:
Setting Up a Database. - Do not capitalize articles (a, an, the) unless an article is the first word in the title.
- Do not capitalize prepositions of four or fewer letters such as with, by, or from.
- Capitalize prepositions that have more than four letters such as about or within.
- Do not capitalize to in an infinitive phrase.
For example:
Preparing to Install an Application - Capitalize the second word in compound words if it is a noun or proper adjective or the words have equal weight such as System-Wide or Third-Party. Do not capitalize the second word if it is another part of speech or a participle modifying the first word such as Built-in.
- Capitalize interface and program terms that ordinarily would not be capitalized, unless they are case-sensitive.
For example:
Jailbreak Your iOS 8 Device
HTML
Advance Organizers
Advance organizers give an overview of the topics that are contained within a page or section. They consist of a stem sentence followed by a numbered or bulleted list containing links to the section or topic headings.
Use an ordered (numbered) list for steps of a complex procedure that must be carried out in sequence. Use an unordered (bulleted) list for topics or tasks that do not have a required order.
Examples:
To jailbreak your iOS 8 device this weekend, complete the following tasks:
- Backing Up Your Device
- Jailbreaking Your Device
- Install Your Jailbreak Apps
For information about using a page TOC in WordPress, see the Table of Contents Plus plugin.
- In the
shortcode.cssfile, change all instances ofh3.heading-moretoh4.heading-more. - In the
shortcode.phpfile, change the h3 to h4 in the following line:<h3 class='{$hClass}'>" . esc_html( $caption ) . "<span class='et_learnmore_arrow'><span></span></span></h3>
Anchors
Anchors can be used to link to content in other areas of the same page. Create your own anchors and links, or use the WordPress TOC+ plugin. For example, this page uses the plugin and the [toc] shortcode. For information about using a page TOC in WordPress, see the Table of Contents Plus plugin.
To create your own anchors, use the following HTML:
<a id="anchor-name">Anchor Name</a>
To link to your anchors, use the # symbol with the ID of the anchor.
For example:
<a href="#anchor-name" target="_blank">jump to the Anchor Name topic</a>
For detailed information about creating anchors in WordPress, see Splitting Content »Page Jumps.
App Reviews
To provide reviews of apps, include a 150×150 px app PNG file, and delineate each app with a preceding and trailing dividing line:
 News360
News360
You can add topics from 36 categories and can connect to Facebook, Twitter, Evernote, Google+, and your RSS reader. Your topics are across the top of your screen, but your home page delivers all of your topics. The layout changes from page to page keeping things interesting.
News360 is an intelligent news app. You”teach” the algorithm by giving articles a thumbs up if you like them and hiding them if you don’t. The best part is that each article is on a spinning panel. You can flip it to give it a thumbs up without having to load the article. Also if a story is published in multiple sources, you can choose your source on the 3rd flip. This eliminates duplicates. You also earn stars for your ratings and it pops up and tells you how you’re doing. When you get enough stars, the software has learned enough about you’re preferences to show you only personalized content. When I went back and added my RSS feeds from Google reader to the shop I was given 34 more categories to choose from. You can also do a manual search for a category.
Conclusion: This app is a winner! If I could only get my information from one place, this would be it. It’s like having a personal assistant screen your news for you.
Author’s notes provide a location for you to personalize the information that you provide to your readers. Use the author shortcode for your WordPress theme. Include the Author’s Note: or Author’s Gear: on the single intro line.
For example:
[author] [author_image timthumb='on']http://epiphenie.com/wp-content/uploads/steph_author.jpg[/author_image] [author_info]Author's Note:
CONTENT[/author_info] [/author]
Code
Use code font for the following text:
- Code examples
- Text that the user must enter
- Filenames and directories
Keep in mind that displaying web code in a web page can be difficult. For information about writing code in WordPress, see Writing Code in Your Posts « WordPress Codex.
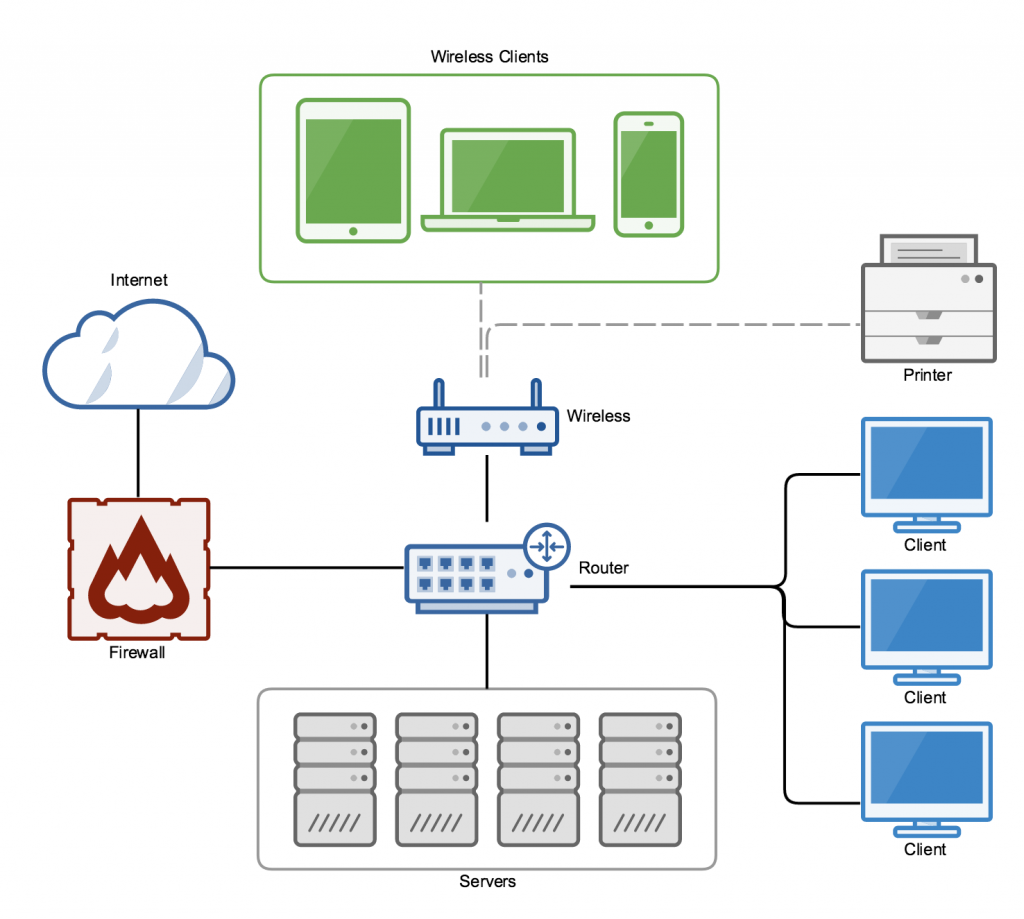
Diagrams
Diagrams can be helpful to explain a process or hardware structure. You can learn to draw in Illustrator, or use software such as gliffy to create diagrams.
For example:
Examples
For an inline sentence example, use For example,.
For a single example without a full sentence, use a bold For example: on a new line with the single example on the next line.
For multiple examples, use a bold Examples: on a leading line with the examples on subsequent lines.
HTML Headings
An important part of the style of your website is the use of HTML headings. For example, <h1>Heading One</h1>
- H1 – If the title of the page CONTENT is different than the title used for the page, start your outline with an H1 heading.Otherwise, skip the H1 style. This is important if your title name is too long to use as a page title.
For example, the title of this page CONTENT is Epiphenie Styles and Standards, while the title of the page is Styles and Standards. - H2 – Use the H2 heading for the first level of content on a page.
- H3 – Use the H3 heading for the next level of content on a page.
- H6 – Use the H6 heading for main image text.
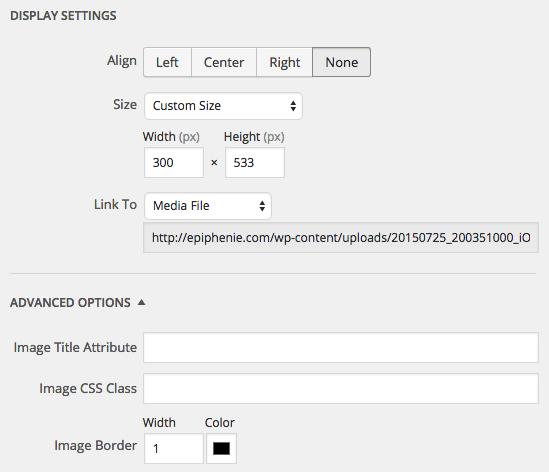
Images
- Article Images – Epiphenie images within an article must have a maximum width of 850 pixels, center alignment (none if they need to be left-justified), a link to the media file, and 1px border.

- Image Attribution – Creative Commons attribution for a single image (include in the caption), or at the bottom of the page for an article image (using the H6 heading). Include the following information:
- Indicate whether the image is modified or unmodified
- Image title (italicized)
- Creative Commons license link (Or other image licensing website, such as Dreamstime)
- Licensed owner with link to the owner’s page
Examples:- <h6>(Unmodified Image: Retro Halftone Clouds, CC license by Nick Merritt)</h6>
- <h6>(Modified Image: Time and Money, Dreamstime Stock Photos by Alan Crosthwaite)</h6>
Tables
Use only basic HTML tables in Epiphenie articles. Styles are applied through the CSS. You can add colors to text, but the bgcolor tag is not supported in HTML5.
For example:
| Item | Use | Recommendation | Cost |
|---|---|---|---|
| XX | XXXXXXXXXXXXXXXX | XXXXXXX | $XX |
| XX | XXXXXXXXXXXXXXXX | XXXXXXX | $XX |
| XX | XXXXXXXXXXXXXXXX | XXXXXXX | $XX |
| XX | XXXXXXXXXXXXXXXX | XXXXXXX | $XX |
A second example
| Day | Breakfast | Lunch | Dinner | Snack |
|---|---|---|---|---|
| Sunday | XX | XX | XX | XX |
| Monday | XX | XX | XX | XX |
| Tuesday | XX | XX | XX | XX |
| Wednesday | XX | XX | XX | XX |
| Thursday | XX | XX | XX | XX |
| Friday | XX | XX | XX | XX |
| Saturday | XX | XX | XX | XX |
UI Elements
Use bold text to refer to UI elements.
-

(Unmodified Image: New WordPress Buttons and Stickers, CC license by Nikolay Bachiyski)
Platform
After the group work stopped in 2012, I began writing articles for myself and for anyone else that could benefit from the information. I migrated my existing database to a WordPress (MySQL) database, and customized free PHP and Javascript WordPress themes.
And add the description underneath…
Information and Warning Boxes
To provide emphasis on tips, notes, warnings, or downloads, use a box. For the content of the box, provide the descriptor with a colon and two spaces, followed by the information.
Examples:
Quotes
Use quotes for information that was taken verbatum from another source, and cite the source (in h6 heading). Use the HTML blockquote with italics: <blockquote><em>Your quote here, including paragraphs</em></blockquote>
For example:
Anyone who has never made a mistake has never tried anything new. – Albert Einstein
“Famous Quotes.” Time for Kids. Accessed October 15, 2015. http://www.timeforkids.com/homework-helper/study-helper/famous-quotes.
APA, Chicago, or MLA), see http://www.citationmachine.net/chicago/cite-a-website.
Updated Articles
To revisit old articles and update the topics:
- Rename the old article file to append the old year or month-year.
For example:
how-to-install-jailbreak-apps-2010 - Rename the old article title to append the old year or month-year.
- Archive the the old article.
- Add a new article using the old file name and title.
- Use the H6 heading to reference the old article at the bottom of the new article. This heading goes above the image heading, if necessary.
For example:
<h6>(This article was first published 2010-11-28)</h6>
Numbers and Symbols
Hyphens
Use a hyphen (not an em dash or en dash) between a list item and the descriptive information that follows it. There is a single space before and after the hyphen, and the list item is in bold font. For example:
- Publish – Saves your changes and publishes your content
Punctuation
Periods After Items in Lists and Tables
Use a period only if the item is a complete sentence. Do not use a period if the item is a sentence fragment.
- Exception #1 – Place a period after a fragment if the fragment is immediately followed by a complete sentence.
- Exception #2 – In a task table, do not place a period after items in the left column (the To column) even if the items are classified as complete sentences. Sentences in the right column (the Do this column) must have a period.
Examples:
Complete sentences:
- Update the database.
- Copy the database.
Fragments:
- Summarizes the information
- Lets you position the image
- Provides options for formatting
- Creates a new image
Terminology
Back Up and Backup
Back up is a verb, and backup is a noun or adjective. The term is never hyphenated.
For example:
Back up your data in a backup folder.